犬と猫の画像を表示する[Aura]
概要

Auraで犬と猫の画像を表示します。
犬の画像はDog APIから、猫の画像はThe Cat APIから取得します。
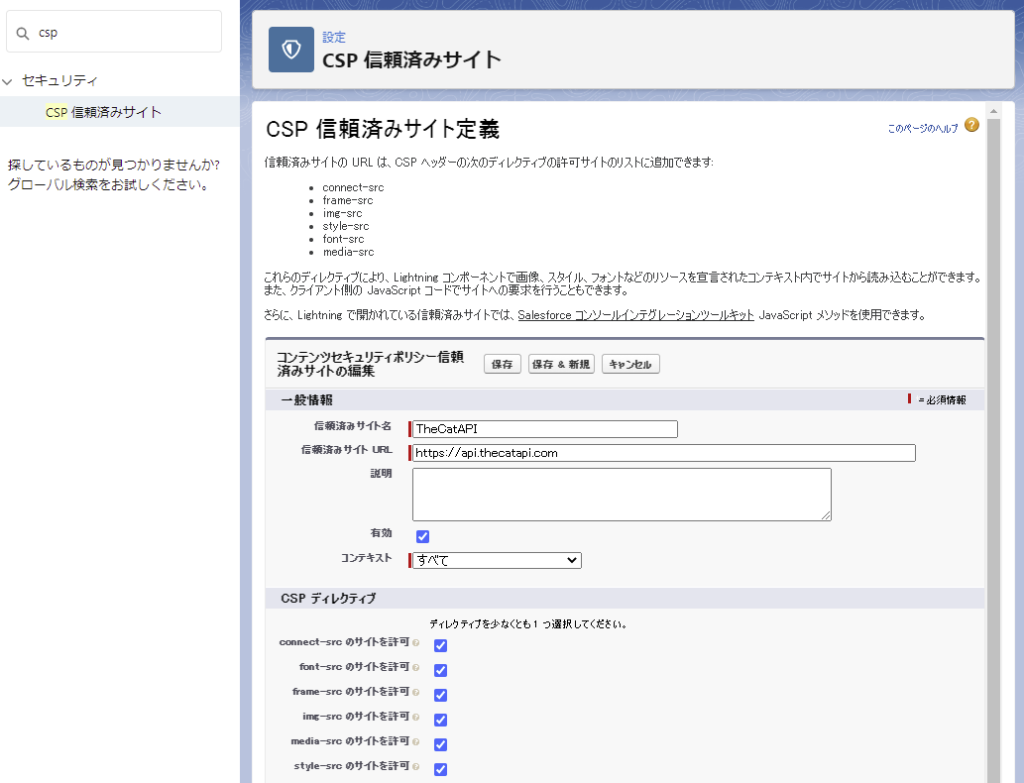
APIを使用するために「CSP 信頼済みサイト」の設定が必要です。


ソースコード
DogCatBoardAura.cmp
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name="dogUrl" type="String" default="https://dog.ceo/api/breeds/image/random"/>
<aura:attribute name="catUrl" type="String" default="https://api.thecatapi.com/v1/images/search?format=json"/>
<aura:attribute name="petInfo" type="String"/>
<lightning:card>
<div class="slds-grid slds-einstein-header slds-card__header">
<header class="slds-media slds-media_center slds-has-flexi-truncate">
<div class="slds-grid slds-grid_vertical-align-center slds-size_3-of-4 slds-medium-size_2-of-3">
<h1 class="slds-truncate" title="お犬様とお猫様">
<span class="slds-text-heading_large">お犬様とお猫様</span>
</h1>
</div>
<div class="slds-einstein-header__figure slds-size_1-of-4 slds-medium-size_1-of-3"></div>
</header>
</div>
<div class="slds-align_absolute-center">
<div class="slds-m-top_large">
<header class="slds-align_absolute-center">
<div class="slds-button-group" role="group">
<lightning:button variant="neutral" label="今日のお犬様" name="dog" onclick="{!c.petSearch}" class="slds-text-heading_medium slds-p-around_small"></lightning:button>
<lightning:button variant="neutral" label="今日のお猫様" name="cat" onclick="{!c.petSearch}" class="slds-text-heading_medium slds-p-around_small"></lightning:button>
</div>
</header>
<c:DogCatImgAura aura:id="DogCatImgAura"/>
</div>
</div>
</lightning:card>
</aura:component>
DogCatBoardAuraController.js
({
petSearch : function(component, event, helper) {
let childcomponent = component.find("DogCatImgAura");
let clickedButtonName = event.getSource().get('v.name');
childcomponent.petSearch(clickedButtonName);
}
})
DogCatImgAura.cmp
<aura:component access="global" >
<aura:method name="petSearch" action="{!c.petSearch}" access="public"></aura:method>
<aura:attribute name="dogUrl" type="String" default="https://dog.ceo/api/breeds/image/random"/>
<aura:attribute name="catUrl" type="String" default="https://api.thecatapi.com/v1/images/search?format=json"/>
<aura:attribute name="petInfo" type="String"/>
<lightning:card>
<div class="slds-m-top_large">
<section aura:id="pic-container">
</section>
</div>
</lightning:card>
</aura:component>
DogCatImgAuraController.js
({
petSearch : function(component, event, helper) {
const container = component.find('pic-container').getElement();
let clickedButtonName = event.getParam('arguments')[0];
if(clickedButtonName === 'dog') {
const dogUrl = component.get("v.dogUrl");
// Dog APIから犬の情報を取得する
helper.requestPetInfo(component, dogUrl);
// 取得した犬の画像を追加する
setTimeout(function () {
let petInfo = component.get("v.petInfo");
container.innerHTML = <img src="${petInfo.message}"/>;
container.classList.add('slds-box');
container.classList.add('slds-m-bottom_medium');
}.bind(this), 1000);
} else {
const catUrl = component.get("v.catUrl");
// The Cat APIから猫の情報を取得する
helper.requestPetInfo(component, catUrl);
// 取得した猫の画像を追加する
setTimeout(function () {
let petInfo = component.get("v.petInfo");
container.innerHTML = <img src="${petInfo[0].url}"/>;
container.classList.add('slds-box');
container.classList.add('slds-m-bottom_medium');
}.bind(this), 1000);
}
}
})
DogCatImgAuraHelper.js
({
// APIからペットの情報を取得する
requestPetInfo : function(component, baseUrl) {
fetch(baseUrl).then(response => response.json())
.then(data => {
let petInfo = data;
component.set("v.petInfo", petInfo);
})
.catch(err => console.log(err));
}
})

